Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 코린이
- 생활코딩
- 이클립스
- 소스가져오기
- 웹개발자
- 비전공자
- c:if
- 인턴일기
- 자바
- html
- 연산자
- forEach
- 백엔드
- 국비학원
- 국비지원
- 프론트엔드 #HTML
- select
- SpringBoot
- 프론트엔드
- 프론트엔드 #HTML # JSP
- Java
- Selectbox
- 제어문
- It
- 코딩
- 인턴합격
- option
- css
- c:foreach
- 프론트엔드 #import
Archives
- Today
- Total
IT 성장 일기
22.03.18-HTML 기초 본문
오늘은 html을 사용하기위해 tomcat을 설치했다.
설치 후에는 html의 기본적인 사용법과 기본문법을 배웠다.
HTML
(Hypertext Markup Language)
웹 문서를 만들기 위하여 사용하는 기본적인 웹 언어의 한 종류이다. 하이퍼텍스트를 작성하기 위해 개발되었다.
HTML 기본 문서 구조

|
구조
|
설명
|
|
|
<!DOCTYPE html>
|
현재 문서가 HTML5 언어로 작성된 웹문서를 의미
|
|
|
<html> ~ </html>
|
웹 문서의 시작과 끝
|
|
|
<head> ~ </head>
|
-브라우저에게 정보를 주는 태그
-실제 문서 내용은 아니며 문서 제목만 브라우저 창에 표시 -<title> :브라우저의 제목 표시줄에 표시되는 내용. ex)<title> 문서 제목 </title> -<meta>:문자 인코딩 방법 및 요약정보 지정 ex) <meta charset="utf-8"> |
|
|
<body> ~ </body>
|
실제 웹 브라우저 화면에 나타날 내용.
|
|
주의!
1.태그는 소문자로 쓴다
ex) <h1>
2.여는 태그와 닫는 태그 정확히 입력( 닫는 태그 없는 경우도 있음)
3.태그는 속성과 함께 사용
4.인코딩 방식은 utf-8
텍스트를 묶어주는 태그들
|
태그
|
기능
|
설명
|
|
<hn>
|
제목표시
|
-기본형 : <h> 제목 </h>
-각 웹 콘텐츠 영역에서 제목을 표시할 때 사용 - 글씨 크기: h1>h2>h3>h4>h5>h6 |
|
<p>
|
텍스트 단락
|
-기본형 : <p> 텍스트 </p>
-입력한 내용 앞뒤로 빈 줄이 생기면서 텍스트 단락이 만들어짐 |
|
<br>
|
줄 바꿈
|
-기본형 : <br> -줄을 바꿀 위치에 <br> 태그를 사용. 닫는 태그가 없음 |
|
<hr>
|
분위기 전환
|
기본형 : <hr>
주제가 바뀔 때 분위기 전환. 수평 줄 생김 |
|
<blockquote>
|
인용문 삽입
|
기본형:<blockquote> 내용 </blockquote>
|
|
<pre>
|
입력한 그대로 표시
|
기본형 : <pre> 텍스트 </pre>
소스에 표시한 공백이 그대로 표시. 프로그램 소스를 표시할 때 유용. |
텍스트를 한 줄로 표시하는 태그
|
태그
|
기능
|
설명
|
|
<strong>
<b> |
굵게 표시
|
<strong> - 중요한 내용이라서 강조해야 할 때
<b> - 단순히 굵게 표시할 때 |
|
<em>
<i> |
이탤릭체
|
<em> - 흐름상 특정 부분을 강조하고 싶을 때
<i> - 단순히 이탤릭체로 표시할 때 |
|
<q>
|
인용 내용 표시
|
-줄바꿈 없이 다른 내용과 한 줄 에 인용 내용 표시.
-인용 내용 앞뒤에 따옴표("")추가. |
예제
예제1)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>기본 HTML</title>
</head>
<body>
<h1>시간이란..</h1>
<!--이미지 Tag -->
<img alt="시계이미지" src="images/watch.jpg">
<img alt="시계이미지" src="images/watch1.jpg">
<img alt="first" src="first.jpg">
<!-- 같은 폴더안이면 자동으로 불러와짐. images 상관 없음 -->
<p>내일 죽을 것처럼 오늘을 살고 영원히 살 것처럼 내일을 꿈꾸어라.</p>
</body>
</html>결과는 아래와 같이 나온다.

사용된 기능
|
태그
|
기능
|
설명
|
|
<img alt="이미지 설명" src="이미지 경로">
|
이미지 삽입
|
-alt에는 이미지에 대한 설명을 작성한다.
-src에는 이미지 경로를 작성하는데,"폴더명/이미지명.jpg"의 형태로 작성한다. -src에 존재하지 않는 이미지 파일인 경우 -만약 이미지가 html file과 같은 폴더에 있는경우 굳이 폴더명을 입력해줄 필요없이 "이미지명.jpg"을 입력하면 된다. |
예제2)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>온라인 프로필</title>
</head>
<body>
<!-- h:각 웹 콘텐츠 영역에서 제목을 표시할 때 사용하는 태그 h1~h6 : 숫자 작을수록 글자크기 커짐 -->
<h1>찐쬬찌</h1>
<!-- p:입력한 내용 앞뒤로 빈 줄이 생기면서
텍스트 단락이 만들어짐 -->
<p> 이메일 : funcom@gmail.com</p>
<p>프런트엔드 웹 기술(Front-end Web Tech.)에 관심을 가지고 있습니다.<br>
현재 마이크로소프트 공인 최고기술전문가(Most Valuable Professional)로 활동 중이며,<br>
제주의 한 시골 마을에서 코딩 중입니다.</p>
<h2>Skills</h2>
<!-- h나 p 태그로 적장안 줄을 벌려준다. -->
<ul>
<li> 사용언어
<ul>
<li><mark>HTML</mark></li>
<li><mark>CSS</mark></li>
<li>Javascript</li>
<li>AngularJS</li>
</ul>
</li>
<li> 사용 툴
<ul>
<li><b>Photoshop</b> </li> <!--b: 글자 굵게 -->
<li>Dreamweaver</li>
</ul>
</li>
</body>
</html>
사용된 기능
|
태그
|
기능
|
설명
|
| <ul> 내용 </ul> | 목록 | -Unordered List(비정렬 목록 태그) -순서가 중요하지 않은 목록을 나타낼 때 사용. -직계 자식 요소로는 오직 <li> 태그만 올 수 있다. 최소 하나 이상의 <li>를 가져야한다. |
| <li> 내용 </li> | 목록 (•) | -List Item(목록 항목 태그) - 반드시 <ul> 혹은 <ol> 요소 안에 항목으로서 위채해야 한다. |
| <mark> 내용 </mark> | 표시(형광펜 효과) | -특정 부분을 형광펜 효과 -기본은 노란색 -css 이용시 다른 색 가능 ex) <head> 부분에 <style type="text/css"> mark.pink { background-color: #ffaad4; }
</style>
<body> 부분에 <mark class="pink">핑크색 강조</mark> 과 같이 사용 |
예제3)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>1박 2일 가족 여행 코스</h1>
<ul> <!-- .이 없는 unordered list -->
<li>1일차
<ol type="a"> <!-- ordered list -->
<li>해녀박물관</li>
<li>낚시체험</li>
</ol>
</li>
<li>2일차
<ol type="a" start="3"> <!-- 알파벳 순인데 3 이면 c부터 시작 -->
<li>용눈이오름</li>
<li>만장굴</li>
<li>카약체험</li>
</ol>
</li>
</ul>
</body>
</html>
사용된 기능
|
태그
|
기능
|
설명
|
| <ol type="" start=""> </ol> | 목록 | -Ordered List(정렬 목록 태그) -순서가 중요한 목록 나타낼 때 사용 -같이 사용할 수 있는 속성 -type: 1/a/A/i/I (기본값은 1) -start: <ol>의 시작값 -reversed: 항목 순서 거꾸로 없으면 순차 --직계 자식 요소로는 오직 <li>태그만 올 수 있다. 최소 하나 이상의 <li>를 가져야한다. |
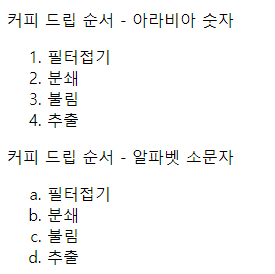
예제4)
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>커피 드립 순서</title>
</head>
<body>
<p>커피 드립 순서 - 아라비아 숫자</p>
<ol type="1"> <!-- ordered list -->
<li>필터접기</li>
<li>분쇄</li>
<li>불림</li>
<li>추출</li>
</ol>
<p>커피 드립 순서 - 알파벳 소문자</p>
<ol type="a"> <!-- ordered list -->
<li>필터접기</li>
<li>분쇄</li>
<li>불림</li>
<li>추출</li>
</ol>
</body>
</html>

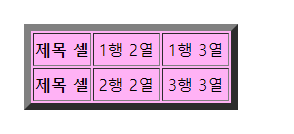
예제5)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
table{
background-color: #FFB2F5; /* rgb: 색깔 넘버 */
margin-left: 50px; /* 공백: margin */
margin-top: 50px;
}
td{
padding: 5px; /* 셀 테두리와 내용 사이의 간격()패딩 */}
</style>
</head>
<body>
<table border="7" > <!-- border 테이블 두께 -->
<tr> <!-- 테이블의 한 행 -->
<th>제목 셀</th>
<td>1행 2열</td>
<td>1행 3열</td>
</tr>
<tr>
<th>제목 셀</th>
<td>2행 2열</td>
<td>3행 3열</td>
</tr>
</table>
</body>
</html>
사용된 기능
|
태그
|
기능
|
설명
|
| <table> | 테이블 | -행과 열이 바둑판 형태로 구성된 표 생성 -<tr> </tr>한생 표현. 내부에 <td>포함 -<td> </td> 셀 내용. 일반 속성으로 표시 -<th> </th> 표 제목 표시.굵게 가운데 정렬 -<thead>도표의 제일 첫 행, 제목 -<tfoot>도표의 마지막 행. 주로 합계와 평균 같은 요약 정보 배치 -<tbody>도표의 실제 내용 |
| backgroudn-color: rgb; | 배경색 | -배경색 지정 rgb넘버를 삽입하여 원하는 색 선택 ex) backgroudn-color: #FFB2F5; |
| margin-left: 숫자px; | 여백 | 왼쪽 여백 |
| margin-top: 숫자px; | 여백 | 위쪽 여백 |
| padding: 숫자px; | 간격 | -셀 테두리와 내용 사이의 간격지정 |
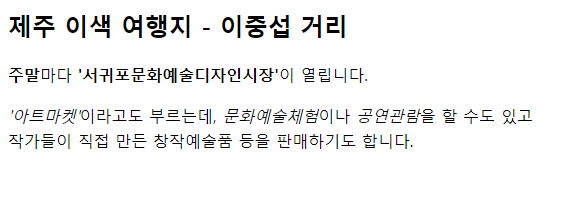
예제6)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>제주 이색 여행지</title>
<style>
p {
font-size:16px; /* 글자 크기 */
line-height: 25px; /* 줄 간격 */
}
</style>
</head>
<body>
<h2>제주 이색 여행지 - 이중섭 거리</h2>
<p><strong>주말</strong>마다 <b>'서귀포문화예술디자인시장'</b>이 열립니다. </p>
<p><em>'아트마켓'</em>이라고도 부르는데, <i>문화예술체험</i>이나 <i>공연관람</i>을 할 수도 있고 <br>
작가들이 직접 만든 창작예술품 등을 판매하기도 합니다.</p>
</body>
</html>
사용된 기능
|
태그
|
기능
|
설명
|
|
<strong>
<b> |
굵게 표시
|
<strong> - 중요한 내용이라서 강조해야 할 때
<b> - 단순히 굵게 표시할 때 |
|
<em>
<i> |
이탤릭체
|
<em> - 흐름상 특정 부분을 강조하고 싶을 때
<i> - 단순히 이탤릭체로 표시할 때 |
|
<q>
|
인용 내용 표시
|
-줄바꿈 없이 다른 내용과 한 줄 에 인용 내용 표시.
-인용 내용 앞뒤에 따옴표("")추가. |
|
<p>
|
텍스트 단락
|
-기본형 : <p> 텍스트 </p>
-입력한 내용 앞뒤로 빈 줄이 생기면서 텍스트 단락이 만들어짐 |
총정리
|
태그
|
기능
|
설명
|
|
<hn>
|
제목표시
|
-기본형 : <h> 제목 </h>
-각 웹 콘텐츠 영역에서 제목을 표시할 때 사용 - 글씨 크기: h1>h2>h3>h4>h5>h6 |
|
<p>
|
텍스트 단락
|
-기본형 : <p> 텍스트 </p>
-입력한 내용 앞뒤로 빈 줄이 생기면서 텍스트 단락이 만들어짐 |
|
<br>
|
줄 바꿈
|
-기본형 : <br> -줄을 바꿀 위치에 <br> 태그를 사용. 닫는 태그가 없음 |
|
<hr>
|
분위기 전환
|
기본형 : <hr>
주제가 바뀔 때 분위기 전환. 수평 줄 생김 |
|
<blockquote>
|
인용문 삽입
|
기본형:<blockquote> 내용 </blockquote>
|
|
<pre>
|
입력한 그대로 표시
|
기본형 : <pre> 텍스트 </pre>
소스에 표시한 공백이 그대로 표시. 프로그램 소스를 표시할 때 유용. |
|
<strong>
<b> |
굵게 표시
|
<strong> - 중요한 내용이라서 강조해야 할 때
<b> - 단순히 굵게 표시할 때 |
|
<em>
<i> |
이탤릭체
|
<em> - 흐름상 특정 부분을 강조하고 싶을 때
<i> - 단순히 이탤릭체로 표시할 때 |
|
<q>
|
인용 내용 표시
|
-줄바꿈 없이 다른 내용과 한 줄 에 인용 내용 표시.
-인용 내용 앞뒤에 따옴표("")추가. |
|
<img alt="이미지 설명" src="이미지 경로">
|
이미지 삽입
|
-alt에는 이미지에 대한 설명을 작성한다.
-src에는 이미지 경로를 작성하는데,"폴더명/이미지명.jpg"의 형태로 작성한다. -src에 존재하지 않는 이미지 파일인 경우 -만약 이미지가 html file과 같은 폴더에 있는경우 굳이 폴더명을 입력해줄 필요없이 "이미지명.jpg"을 입력하면 된다. |
|
<ul> 내용 </ul>
|
목록
|
-Unordered List(비정렬 목록 태그)
-순서가 중요하지 않은 목록을 나타낼 때 사용. -직계 자식 요소로는 오직 <li> 태그만 올 수 있다. 최소 하나 이상의 <li>를 가져야한다. |
|
<li> 내용 </li>
|
목록 (•)
|
-List Item(목록 항목 태그)
- 반드시 <ul> 혹은 <ol> 요소 안에 항목으로서 위채해야 한다. |
|
<mark> 내용 </mark>
|
표시(형광펜 효과)
|
-특정 부분을 형광펜 효과
-기본은 노란색 -css 이용시 다른 색 가능 ex) <head> 부분에 <style type="text/css"> mark.pink { background-color: #ffaad4; }
</style>
<body> 부분에 <mark class="pink">핑크색 강조</mark> 과 같이 사용 |
|
<ol type="" start=""> </ol>
|
목록
|
-Ordered List(정렬 목록 태그)
-순서가 중요한 목록 나타낼 때 사용 -같이 사용할 수 있는 속성 -type: 1/a/A/i/I (기본값은 1) -start: <ol>의 시작값 -reversed: 항목 순서 거꾸로 없으면 순차 --직계 자식 요소로는 오직 태그만 올 수 있다. 최소 하나 이상의
를 가져야한다.
|
|
<table>
|
테이블
|
-행과 열이 바둑판 형태로 구성된 표 생성
- 한생 표현. 내부에 포함 - 셀 내용. 일반 속성으로 표시 - 표 제목 표시.굵게 가운데 정렬 -도표의 제일 첫 행, 제목 -도표의 마지막 행. 주로 합계와 평균 같은 요약 정보 배치 -도표의 실제 내용 |
|
backgroudn-color: rgb;
|
배경색
|
-배경색 지정 rgb넘버를 삽입하여 원하는 색 선택
ex) backgroudn-color: #FFB2F5; |
|
margin-left: 숫자px;
|
여백
|
왼쪽 여백
|
|
margin-top: 숫자px;
|
여백
|
위쪽 여백
|
|
padding: 숫자px;
|
간격
|
-셀 테두리와 내용 사이의 간격지정
|
정리하고 보면 또 많은 것 같은데 막상 10분의 1도 안배운 느낌 ㅋㅋㅋ
자바나 sql과는 다르게 확실히 즉각적으로 시각적인 결과를 볼 수 있어서 훨씬 흥미롭다.
'IT 학습 노트 > HTML' 카테고리의 다른 글
| 22.06.21- textarea로 작성한 글 공백과 줄바꿈을 그대로 출력하기 (0) | 2022.06.22 |
|---|---|
| 22.06.18-Select Option값 유지하기(수정 및 새로고침 시 기존 value 유지) (0) | 2022.06.18 |
| 22.06.05-html select 기본값설정(ex.선택해주세요) (0) | 2022.06.05 |
| 22.03.22 (0) | 2022.03.23 |




