| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- c:foreach
- 프론트엔드 #HTML # JSP
- Selectbox
- 인턴일기
- 인턴합격
- css
- forEach
- 연산자
- 웹개발자
- 코린이
- 프론트엔드
- 자바
- It
- 생활코딩
- 이클립스
- select
- html
- c:if
- 제어문
- 비전공자
- 국비학원
- 코딩
- 국비지원
- Java
- 프론트엔드 #HTML
- option
- SpringBoot
- 소스가져오기
- 백엔드
- 프론트엔드 #import
- Today
- Total
IT 성장 일기
[Spring]쇼핑몰프로젝트01 - 메인, 로그인, 회원가입페이지 만들기 본문
여러가지 페이지를 구현하기전에 각각의 페이지로 이동할 수 있는 메인페이지를 먼저 구현해 놓으면 편하다.
따라서 가장 먼저 메인 페이지를 구현했다.
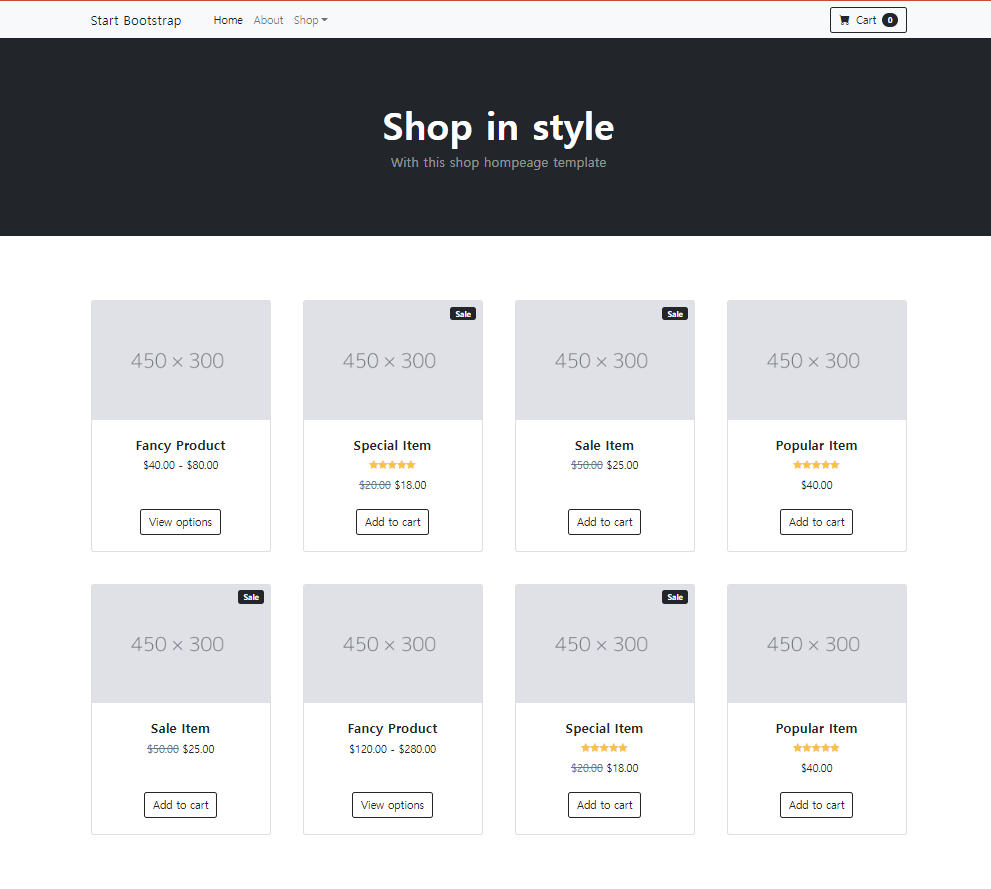
CSS에 큰 공을 들이지는 않을 것이라서 bootstrap의 무료 템플릿을 사용했다.
-부트스트랩 템플릿 제공처
Free Bootstrap Themes, Templates, Snippets, and Guides - Start Bootstrap
Landing Page A clean, functional landing page theme
startbootstrap.com
사용한 템플릿이다.
https://startbootstrap.com/previews/shop-homepage

여기서 해당템플릿을 header와 footer, main부분으로 나누었고 main페이지에 header와 footer을 include 시켜줬다.
1.MainPage
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>메타독 메인페이지</title>
<!-- Bootstrap icons-->
<link href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css" rel="stylesheet" />
<!-- Core theme CSS (includes Bootstrap)-->
<link href="resources/css/styles.css" rel="stylesheet" />
<%@ include file="header.jsp"%>
</head>
<body>
<!-- Section-->
<section class="py-5">
<div class="container px-4 px-lg-5 mt-5">
<div class="row gx-4 gx-lg-5 row-cols-2 row-cols-md-3 row-cols-xl-4 justify-content-center">
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://dummyimage.com/450x300/dee2e6/6c757d.jpg" alt="..." />
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<h5 class="fw-bolder">Fancy Product</h5>
<!-- Product price-->
$40.00 - $80.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://dummyimage.com/450x300/dee2e6/6c757d.jpg" alt="..." />
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<h5 class="fw-bolder">Special Item</h5>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$20.00</span>
$18.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://dummyimage.com/450x300/dee2e6/6c757d.jpg" alt="..." />
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<h5 class="fw-bolder">Sale Item</h5>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$50.00</span>
$25.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://dummyimage.com/450x300/dee2e6/6c757d.jpg" alt="..." />
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<h5 class="fw-bolder">Popular Item</h5>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
$40.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://dummyimage.com/450x300/dee2e6/6c757d.jpg" alt="..." />
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<h5 class="fw-bolder">Sale Item</h5>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$50.00</span>
$25.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://dummyimage.com/450x300/dee2e6/6c757d.jpg" alt="..." />
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<h5 class="fw-bolder">Fancy Product</h5>
<!-- Product price-->
$120.00 - $280.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">View options</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Sale badge-->
<div class="badge bg-dark text-white position-absolute" style="top: 0.5rem; right: 0.5rem">Sale</div>
<!-- Product image-->
<img class="card-img-top" src="https://dummyimage.com/450x300/dee2e6/6c757d.jpg" alt="..." />
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<h5 class="fw-bolder">Special Item</h5>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
<span class="text-muted text-decoration-line-through">$20.00</span>
$18.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<!-- Product image-->
<img class="card-img-top" src="https://dummyimage.com/450x300/dee2e6/6c757d.jpg" alt="..." />
<!-- Product details-->
<div class="card-body p-4">
<div class="text-center">
<!-- Product name-->
<h5 class="fw-bolder">Popular Item</h5>
<!-- Product reviews-->
<div class="d-flex justify-content-center small text-warning mb-2">
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
<div class="bi-star-fill"></div>
</div>
<!-- Product price-->
$40.00
</div>
</div>
<!-- Product actions-->
<div class="card-footer p-4 pt-0 border-top-0 bg-transparent">
<div class="text-center"><a class="btn btn-outline-dark mt-auto" href="#">Add to cart</a></div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Footer-->
<%@ include file="footer.jsp"%>
<!-- Bootstrap core JS-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
<!-- Core theme JS-->
<script src="js/scripts.js"></script>
</body>
</html>2.header-->로그인 페이지 포함(모달)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>메타독</title>
<!-- Favicon-->
<link rel="icon" type="image/x-icon" href="photos/favicon.ico" />
<!-- Bootstrap icons-->
<link
href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.css"
rel="stylesheet" />
<script type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!-- Core theme CSS (includes Bootstrap)-->
<link href="resources/css/styles.css" rel="stylesheet" />
<!-- jQuery library -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<!-- Popper Js -->
<script
src="https://cdn.jsdelivr.net/npm/popper.js@1.14.7/dist/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<!-- Latest compiled JavaScript -->
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
</head>
<body>
<!-- Navigation-->
<!-- header1 -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container px-4 px-lg-5">
<a class="navbar-brand" href="#!">Meta Dog</a>
<button class="navbar-toggler" type="button"
data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0 ms-lg-4">
<li class="nav-item"></li>
<li class="nav-item"><a class="nav-link" href="#!">About</a></li>
<li class="nav-item dropdown"><a
class="nav-link dropdown-toggle" id="navbarDropdown" href="#"
role="button" data-bs-toggle="dropdown" aria-expanded="false">Shop</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#!">All Products</a></li>
<li><hr class="dropdown-divider" /></li>
<li><a class="dropdown-item" href="#!">Popular Items</a></li>
<li><a class="dropdown-item" href="#!">New Arrivals</a></li>
</ul></li>
<input type="text" id="keyword" class="head_input"
value="${keyword }" placeholder="동네 이름, 물품명 등을 검색해보세요 !" />
<button class="btn btn-outline-secondary" type="button" value="확인1"
id="button-addon2">
<i class="fa-solid fa-magnifying-glass"></i>
</button>
</ul>
<!-- <form class="d-flex"> -->
<!-- 로그인 전 -->
<c:if test="${SessionScope.id==null}">
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal"
data-target="#login">로그인</button>
<!-- Modal -->
<div class="modal fade" id="login" tabindex="-1" role="dialog"
aria-labelledby="loginLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h5 class="modal-title" id="loginLabel">로그인/회원가입</h5>
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<!-- Modal Body -->
<div class="modal-body">
<form action="" class="was-validated">
<div class="form-group">
<label for="memberId">아이디 </label> <input type="text"
class="form-control" id="memberId" placeholder="아이디를 입력하세요"
name="memberId" required>
<div class="valid-feedback">확인</div>
<div class="invalid-feedback">아이디를 입력해주세요</div>
</div>
<div class="form-group">
<label for="memberPw">비밀번호 </label> <input type="password"
class="form-control" id="userPw" placeholder="비밀번호를 입력하세요"
name="memberPw" required>
<div class="valid-feedback">확인</div>
<div class="invalid-feedback">비밀번호를 입력해주세요</div>
</div>
<button type="submit" class="btn btn-primary"
style="margin-left: 50%;">로그인</button>
<button type="button" class="btn btn-secondary" onclick="location.href='/member/joinForm'" >회원가입</button>
</form>
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger"
data-dismiss="modal">취소</button>
</div>
</div>
</div>
</div>
</c:if>
<!-- 로그인 후 -->
<c:if test="${SessionScope.id!=null}">
ㅇㅇㅇ님 반갑습니다.
<!-- 일반사용자 -->
<c:choose>
<c:when test="${SessionScope.adminId==null}">
<button class="btn btn-outline-dark" type="submit">
<i class="bi-cart-fill me-1"></i> Cart <span
class="badge bg-dark text-white ms-1 rounded-pill">0</span>
</button>
<!-- Example single danger button -->
<div class="btn-group">
<button type="button" class="btn btn-danger dropdown-toggle"
data-bs-toggle="dropdown" aria-expanded="false">마이페이지</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">주문목록</a></li>
<li><a class="dropdown-item" href="#">찜한상품</a></li>
<li><a class="dropdown-item" href="#">최근본상품</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">회원정보변경</a></li>
<li><a class="dropdown-item" href="#">1:1문의</a></li>
<li><a class="dropdown-item" href="#">로그 아웃</a></li>
</ul>
</div>
</c:when>
<c:otherwise>
<div class="btn-group">
<button type="button" class="btn btn-danger dropdown-toggle"
data-bs-toggle="dropdown" aria-expanded="false">관리자페이지</button>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">주문목록</a></li>
<li><a class="dropdown-item" href="#">찜한상품</a></li>
<li><a class="dropdown-item" href="#">최근본상품</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">회원정보변경</a></li>
<li><a class="dropdown-item" href="#">1:1문의</a></li>
<li><a class="dropdown-item" href="#">로그 아웃</a></li>
</ul>
</div>
</c:otherwise>
</c:choose>
</c:if>
<!-- </form> -->
</div>
</div>
</nav>
<!-- header1 end -->
<!-- header2 -->
<!-- Header-->
<header class="bg-dark py-5">
<div class="container px-4 px-lg-5 my-5">
<div class="text-center text-white">
<h1 class="display-4 fw-bolder">
소중한 우리 댕댕이를 위한<br>DogDog한 선택!
</h1>
<p class="lead fw-normal text-white-50 mb-0">프리미엄 애견 쇼핑몰 메타독</p>
</div>
</div>
</header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container px-4 px-lg-5">
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0 ms-lg-4">
<li class="nav-item"></li>
<li class="nav-item"><a class="nav-link" href="#!">전체상품</a></li>
<li class="nav-item"><a class="nav-link" href="#!">신상품</a></li>
<li class="nav-item"><a class="nav-link" href="#!">베스트</a></li>
<li class="nav-item"><a class="nav-link" href="#!">사료/간식</a></li>
<li class="nav-item"><a class="nav-link" href="#!">의류/악세서리</a></li>
<li class="nav-item"><a class="nav-link" href="#!">목욕/미용</a></li>
<li class="nav-item"><a class="nav-link" href="#!">장난감</a></li>
<li class="nav-item"><a class="nav-link" href="#!">용품</a></li>
</ul>
</div>
</div>
</nav>
<!-- Bootstrap core JS-->
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
<!-- Core theme JS-->
<script src="js/scripts.js"></script>
</body>
</html>헤더페이지에
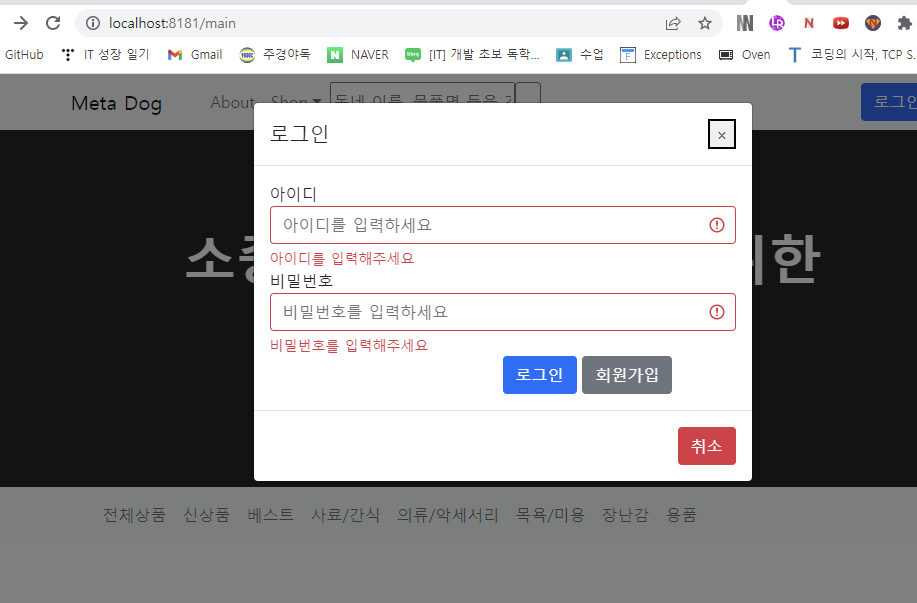
모달로 로그인 페이지를 추가했다.
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal"
data-target="#login">로그인</button>
<!-- Modal -->
<div class="modal fade" id="login" tabindex="-1" role="dialog"
aria-labelledby="loginLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h5 class="modal-title" id="loginLabel">로그인/회원가입</h5>
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<!-- Modal Body -->
<div class="modal-body">
<form action="" class="was-validated">
<div class="form-group">
<label for="memberId">아이디 </label> <input type="text"
class="form-control" id="memberId" placeholder="아이디를 입력하세요"
name="memberId" required>
<div class="valid-feedback">확인</div>
<div class="invalid-feedback">아이디를 입력해주세요</div>
</div>
<div class="form-group">
<label for="memberPw">비밀번호 </label> <input type="password"
class="form-control" id="userPw" placeholder="비밀번호를 입력하세요"
name="memberPw" required>
<div class="valid-feedback">확인</div>
<div class="invalid-feedback">비밀번호를 입력해주세요</div>
</div>
<button type="submit" class="btn btn-primary"
style="margin-left: 50%;">로그인</button>
<button type="button" class="btn btn-secondary" onclick="location.href='/member/joinForm'" >회원가입</button>
</form>
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger"
data-dismiss="modal">취소</button>
</div>
</div>
</div>
</div>
3.footer
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link href="css/styles.css" rel="stylesheet" />
</head>
<body>
<!-- Footer-->
<footer class="py-5 bg-dark">
<div class="container"><p class="m-0 text-center text-white">Copyright © Your Website 2022</p></div>
</footer>
<!-- Bootstrap core JS-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"></script>
<!-- Core theme JS-->
<script src="js/scripts.js"></script>
</body>
</html>
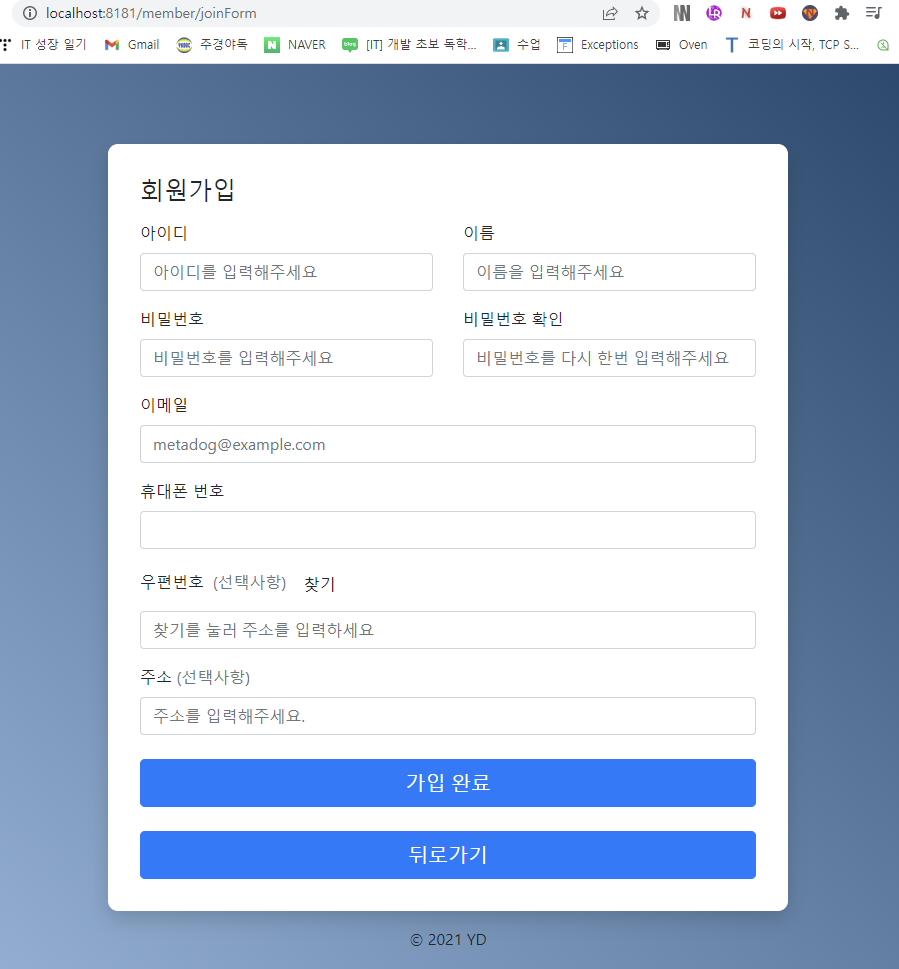
다음으로는 회원가입 페이지를 대충 만들어주었다.
마음에 드는 무료템플릿을 구글링해 내가 원하는 부분만 사용했다.
join.jsp
<body>
<div class="container">
<div class="input-form-backgroud row">
<div class="input-form col-md-12 mx-auto">
<h4 class="mb-3">회원가입</h4>
<form method="post" action="joinPro" name="userInfo"
onsubmit="return checkValue()">
<div class="row">
<div class="col-md-6 mb-3">
<label for="memberId">아이디</label> <input type="text"
class="form-control" id="memberId" name="memberId"
maxlength="50" placeholder="아이디를 입력해주세요" required> <span
class="idchk"></span>
</div>
<div class="col-md-6 mb-3">
<label for="memberName">이름</label> <input type="text"
class="form-control" id="memberName" placeholder="이름을 입력해주세요"
value="" required> <span class="memberNamechk"></span>
</div>
</div>
<div class="row">
<div class="col-md-6 mb-3">
<label for="memberPw">비밀번호</label> <input type="text"
class="form-control" id="memberPw" placeholder="비밀번호를 입력해주세요"
value="" required> <span class="pwchk1"></span>
</div>
<div class="col-md-6 mb-3">
<label for="memberPwCheck">비밀번호 확인</label> <input type="text"
class="form-control" id="memberPwCheck"
placeholder="비밀번호를 다시 한번 입력해주세요" value="" required><span
class="pwchk"></span>
</div>
</div>
<div class="mb-3">
<label for="email">이메일</label> <input type="text"
class="form-control" id="email" placeholder="metadog@example.com"
required="required"> <span class="emailchk"></span>
</div>
<div class="mb-3">
<label for="phoneNumber">휴대폰 번호</label> <input type="text"
class="form-control" id="phoneNumber"> <span
class="phchk"></span>
</div>
<div class="mb-3">
<label for="address">우편번호 <span class="text-muted"> (선택사항)</span>
<span class="text-muted">
<button type="button" class="btn" id="check_btn" onclick="#">찾기</button>
</span>
</label> <input type="text" class="form-control" id="address"
placeholder="찾기를 눌러 주소를 입력하세요">
</div>
<div class="mb-3">
<label for="address2">주소<span class="text-muted"> (선택사항)</span></label>
<input type="text" class="form-control" id="address2"
placeholder="주소를 입력해주세요.">
</div>
<div class="mb-4"></div>
<button class="btn btn-primary btn-lg btn-block" type="submit">가입
완료</button>
</form>
<br>
<button class="btn btn-primary btn-lg btn-block"
onclick="goPreForm();">뒤로가기</button>
</div>
</div>
<footer class="my-3 text-center text-small">
<p class="mb-1">© 2021 YD</p>
</footer>
</div>
</body>
로그인 페이지는 모달로 구현하고자 했다.
https://hamoye.tistory.com/15?category=939070
1-3. 부트스트랩 Form Validation 사용하기
사용 기술 : Java, MyBatis, JSP, Oracle, Bootstrap, CSS, HTML 오늘의 기술 : Bootstrap 사용 툴 : Eclipse 안녕하세요 하모예입니다. 오늘은 form validation을 통해서 특정 입력란을 작성하지 않으면 로그인이..
hamoye.tistory.com
해당글을 참고하였다.
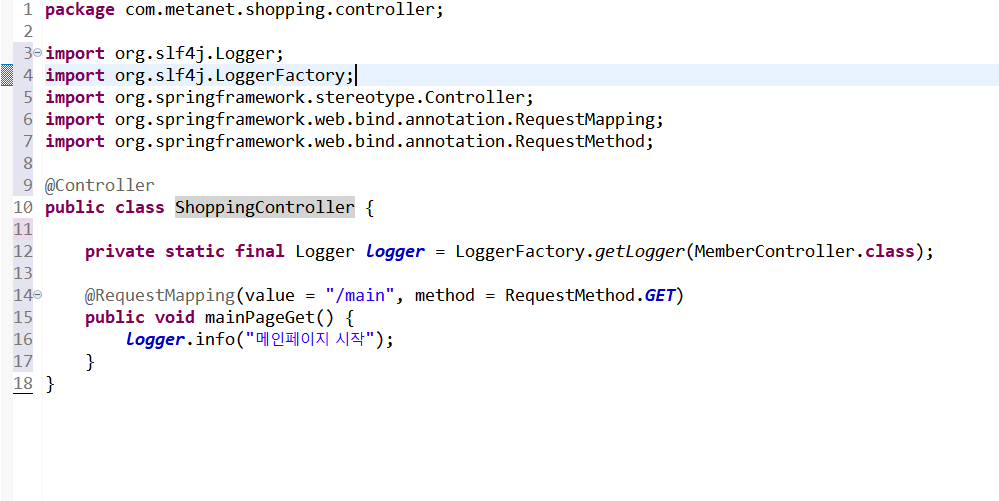
메인페이지가 잘 뜨는지 확인하기위해 Controller를 설정해줬다.

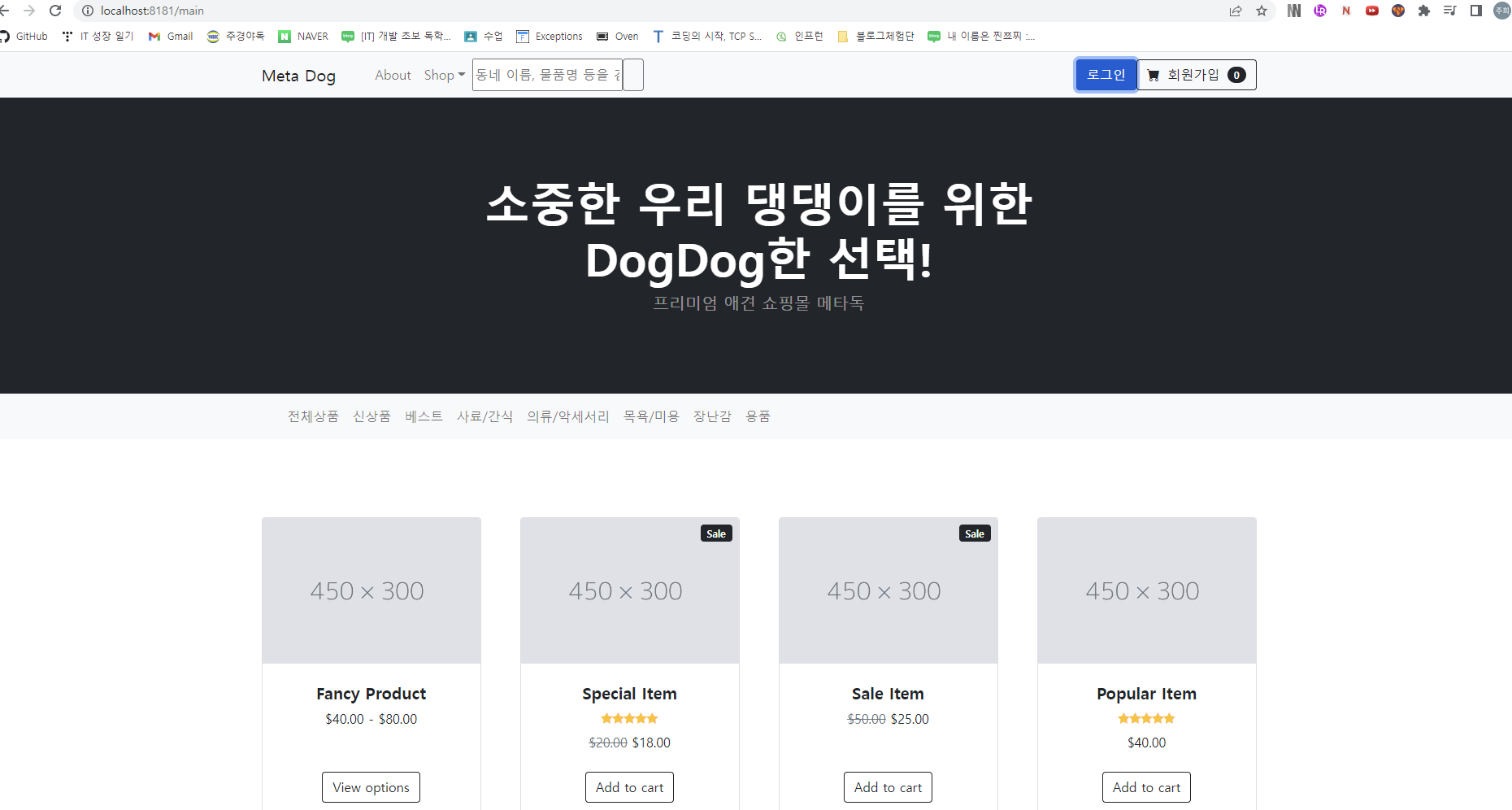
서버를 실행하고 main페이지를 확인했다.

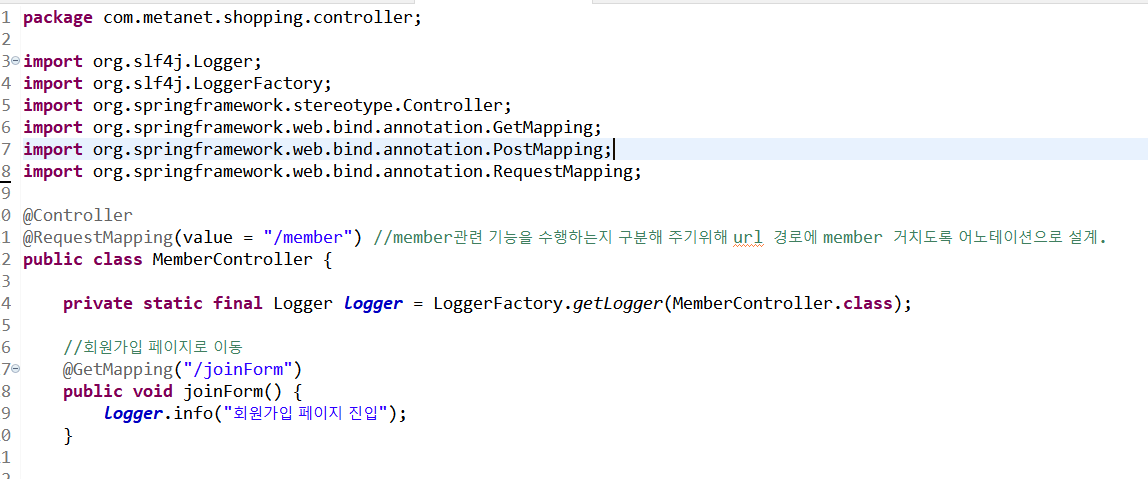
이제 위에서 만들어준 회원가입과 로그인같은 Member관련 기능을 구현하기 위해 MemberController도 생성해주었다.
MemberController
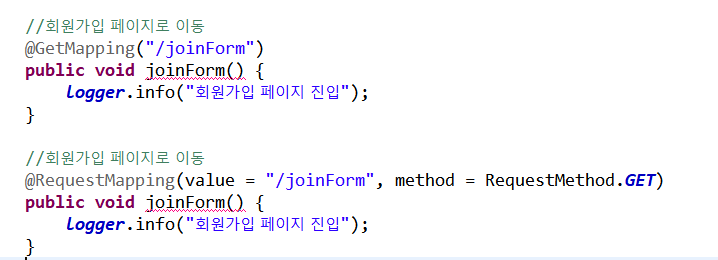
@Controller 어노테이션 입력
@RequestMapping(value = "/member") //member관련 기능을 수행하는지 구분해 주기위해 url 경로에 member 거치도록 어노테이션으로 설계.

line 7번의 GetMapping대신@RequestMapping(value = "/joinForm", method = RequestMethod.GET)사용해도 되지만 getMapping이 더 간편해서 GetMapping으로 사용했다.

메인페이지에서 로그인 모달 결과

로그인 모달에서 회원가입 클릭시 화면결과

해당내용은 대부분 Kim VamPa님의 글을 따라적으며 개인 공부용으로 작성한 글입니다.
출처: https://kimvampa.tistory.com/70?category=771727
'인턴일기 > 쇼핑몰 프로젝트' 카테고리의 다른 글
| [Spring]쇼핑몰프로젝트03 - ajax로 아이디중복검사, 회원가입 페이지 유효성검사 (0) | 2022.10.08 |
|---|---|
| [Spring]쇼핑몰프로젝트02 - 회원가입 기능 구현 (0) | 2022.10.07 |
| [Spring]스프링MVC프로젝트02-프로젝트 생성 및 설정 3(커넥션 풀HikariCp) (0) | 2022.10.05 |
| [Spring]스프링MVC프로젝트02-프로젝트 생성 및 설정 2(JDBC 연결) (0) | 2022.10.05 |
| [Spring]스프링MVC프로젝트01-프로젝트 생성 및 설정 (1) | 2022.10.05 |




